At SapientRazorfish, asthe Associate Design Diretcor,
I led the Art Direction along with creating the User Experience and UI visual design efforts for Schlage Deadbolts’ responsive website. Using the interactive wireframes and style guides, I created and developed desktop, tablet, and mobile PSD break-point layouts for 15 total web pages. Throughout the entire project, I had constant collaboration efforts and discussions with my Creative Director throughout the process.


Project Details
- CLIENT: Schlage Deadbolts
- START/END DATE: Sept 2014–Feb 2015
My Role
- Worked remotely from the El Segundo office while reporting to the Cleveland office.
- Completed the build of the interactive UX wireframes.
- Conception, execution, and art direction for the complete UI visuals.
- Created 3 PSD break-points for all web page layouts – desktop, tablet & mobile.
- Created 6 PSD modular animation sequences for desktop and tablet.
- Optimized PSD files for final delivery to the client. (all PSD files saved in
shared DropBox account) - Worked closely with the Project Manager, Account Director, Lead UX Director, and Creative Director via Evernote, WebEx, emails, and direct phone calls.
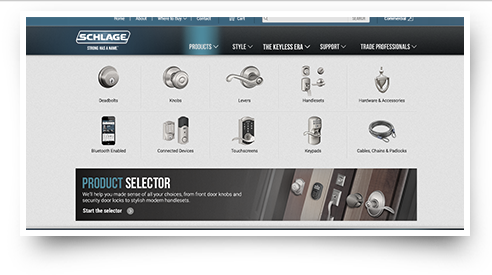
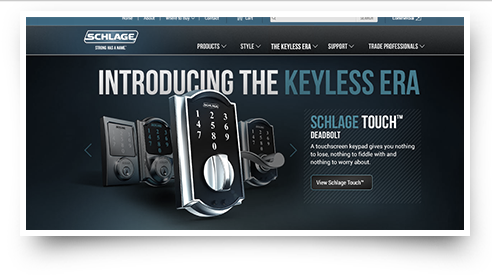
UX | Site Map, Product Pages, Keyless Era
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent accumsan neque enim, at posuere tellus iaculis id. Donec mattis sed tellus eu euismod. Morbi sollicitudin turpis vel ligula auctor iaculis. Donec sagittis facilisis lorem, eget venenatis lectus convallis.
The Challenge
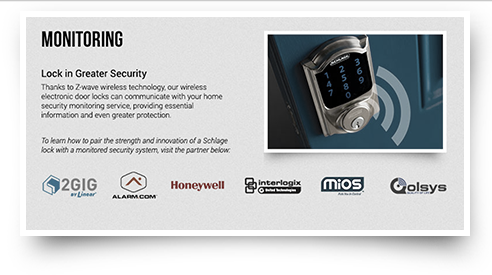
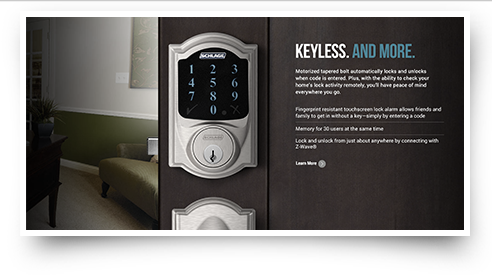
The client wanted the “user” to scroll down each “device landing page” and have the “device” move in a diagonal route, from left to right, hitting a “landing-point” or “keyframe” per module until the “device” reached the footer. Based on timing, the current budget, and time allocation, we decided a different approach was needed.

The Solution
Having each “device” scroll down vertically left-justified, instead of a diagonal route while the “user” scrolls down viewing each module.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent accumsan neque enim, at posuere tellus iaculis id. Donec mattis sed tellus eu euismod. Morbi sollicitudin turpis vel ligula auctor iaculis. Donec sagittis facilisis lorem, eget venenatis lectus convallis et.